티스토리 뷰
처음 블로그를 사용하는 분들이나 내 블로그를 깔끔하게 정리하고 싶다면 자동 목차 만들기를 적용하는 방법도 도움이 됩니다. 초보자도 쉽게 만들 수 있게 정리해 놨으니 5분만 천천히 따라 하시면 됩니다. 한번 만들어 놓으면 계속 사용 가능합니다.

목차
자동 목차 만들기
자동 목차를 만들기를 하시면 위에 목차와 같이 보입니다. 보통 사용자가 목차를 직접 만들어 정리하는 방법도 있습니다. 시간 절약과 깔끔한 정리에 도움 되게 자동으로 생성되게 만들어 놓고 티스토리 서식관리에 저장해 놓으면 필요할 때마다 사용할 수 있어 시간을 조금이라도 절약할 수 있습니다. 처음에 자동 목차가 어려우신 부들이 있으실 겁니다. 하지만 하단에 있는 내용을 순서대로 천천히 따라 하신다면 누구나 할 수 있도록 정리해 놨습니다.
1. 자동 목차 만들기 html
- 티스토리 블로그 관리 홈→ 꾸미기 → 스킨편집 → html 편집을 클릭합니다.
- 상단에 html / css/ 파일 업로드가 보입니다.
- 상단에 html을 이동합니다.
- 하단에 파일 박스 html 코드를 다운로드합니다.
- 다운로드한 코드를 html에서 </head>와 </body>의 위부분에다 붙여 넣기 해줍니다.
- ctrl+ F를 누르고 검색하시면 쉽게 html에서 </head>와 </body>를 쉽게 찾을 수 있습니다.
- 하단 사진처럼 붙여 넣기 후에 적용하기를 합니다.


2. 자동 목차 만들기 css
- 상단에 html / css/ 파일 업로드가 보입니다.
- 상단에 css로 이동합니다.
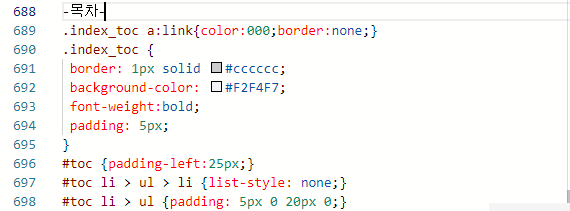
- 하단에 파일박스 css 코드를 다운로드합니다.
- 다운로드한 코드를 맨 아래에다가 복사 붙여 넣기 합니다.
- 하단처럼 붙여 넣기 후에 적용하기를 합니다.

3. 자동 목차 만들기 jquery.toc 적용하기
- 상단에 html / css/ 파일 업로드 가 보입니다.
- 상단에 파일 업로드로 이동합니다.
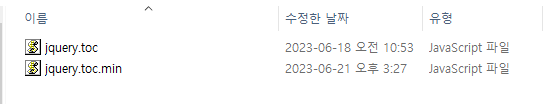
- 하단에 파일박스 jquery.toc를 다운로드합니다.
- 다운로드한 알집을 풀면 하단에 이미지처럼 두 개의 파일이 나옵니다.
- 두 개의 파일을 파일 업로드에다 추가하기를 합니다.
- 추가하기 후에 적용하기를 합니다.


4. 자동 목차 만들기 서식 등록하기
- 블로그관리 홈 → 1번 서식관리 → 2번 서식 쓰기로 이동합니다.
- 3번 서식 쓰기 기본 모드에서 html로 이동합니다.
- 4번 목차 코드를 다운로드 후 html에다 복사 붙여 넣기 하시면 됩니다.
- 제목을 저장 후, 목차 확인은 html에서 미리 보기로 확인하시면 박스가 나오는 것을 확인해 보실 수 있습니다.



자동 목차 만들기 서식 사용 시
만들어진 자동 목차는 서식 쓰기에 저장이 됩니다. 글쓰기에서 상단에 기본 모드옆에 점 ( ··· )가 보입니다. 클릭 후 서식을 클릭하시면 저장한 목록이 나옵니다. 클릭하시면 자동으로 목록이 생성되는 것을 볼 수 있습니다. 단, 목록은 ht, h2, h3등 제목을 지정했을 때 자동으로 생성되니 참고하시면 됩니다. 확인은 미리보기에서만 가능합니다.